How Accessible is Your District, Really?

|
Nou Chee Her Design Specialist |
We all face challenges. But while some people’s challenges are visible (for instance, an amputated leg or partial paralysis), others’ are less so (like vision loss or dyslexia). As a decision maker, it's important to strive to accommodate all circumstances and give everyone a fair chance at high-quality living.
Let’s look at how you can incorporate accessibility and inclusive design in your district’s digital presence.
Understanding Accessibility and Inclusive Design
Accessibility is important to consider in every facet of your district, from how people enter your buildings to how they navigate your website. So how do you get there?By following the process of inclusive design.
Inclusive design draws from the entire range of human diversity and covers a wide scope. It includes everything from the language used in communications to customizable options for users and diverse representation in photos.
In short, accessibility and inclusive design are about creating for EVERYONE.

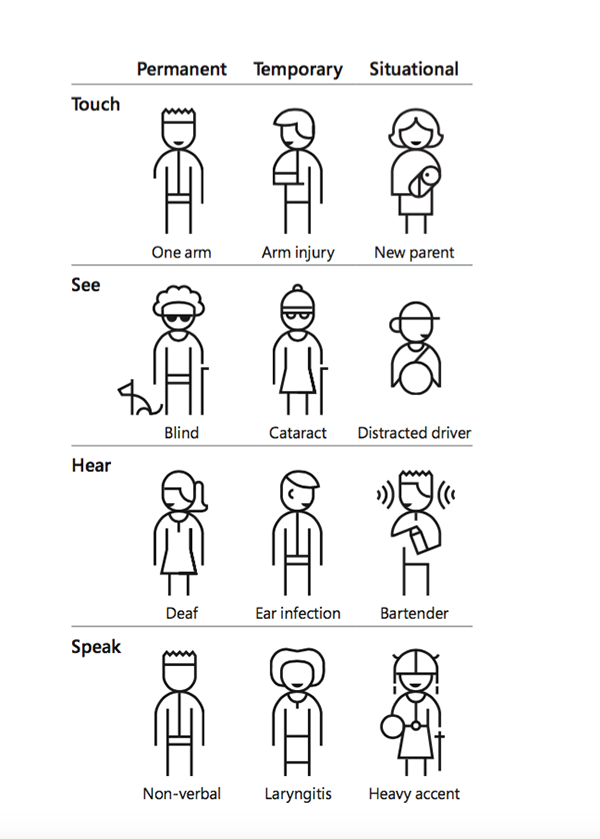
Illustration from Microsoft’s Inclusive Design toolkit
What steps can you take to be a more accessible, inclusive district?
It’s vital to get the input of as diverse a population as possible. A board room of 10 or 20 people cannot successfully represent or understand the spectrum of challenges your audience will face. Like it or not, we all bring our own biases to the table.Start by asking how you can improve existing resources, processes, and structures. You can reach out to specific people you know who face challenges, but remember, not every challenge is visible. Consider sending out a district-wide survey asking for input.
When it comes to your website and other digital resources, be sure they comply with the World Wide Web Consortium Accessibility Initiative strategies. Check out this article from Advancing K12 which includes a list of rules to follow when creating inclusive digital resources. In addition, consider using a browser extension like WAVE to test for accessibility.
“This is for everyone.”
The UK government's sixth design principle sums up why inclusive design is so important:“Accessible design is good design. Everything we build should be as inclusive, legible and readable as possible. If we have to sacrifice elegance—so be it. We’re building for needs, not audiences. We’re designing for the whole country, not just the ones who are used to using the web. The people who most need our services are often the people who find them hardest to use. Let’s think about those people from the start.”
Follow-Up Resources
Learn more about accessibility and inclusive design in these powerful videos from Apple and Microsoft.Read up on inclusive design principles and how you can put people first.
Check out Microsoft’s inclusive design toolkits.
Thinking about edtech for your district? We'd love to help. Visit skyward.com/get-started to learn more.
|
Nou Chee Her Design Specialist |

 Get started
Get started