Be a Part of the Development Process

|
Skyward Insider Team Skyward Expert |
Have you noticed an uptick in appearances of the word “experience” in recent Skyward content? That’s no accident.
We have made an organizational commitment to the principles of user experience (UX), to the point where our user-centric development process is now the guiding light that drives the direction of many of our products and services.
In my role as a UX Strategist/Manager, my team and I are fortunate to work closely with you (our customers) to confirm and validate feature enhancements as well as our development roadmap throughout our collaborative user-centered development (UCD) process. The center of our core UX methodologies can be broken down into four main steps, encompassing the entire product development lifecycle.
What does the User-Centered Development Process Look Like?
1) Identify/Validate User Needs
It’s tough to come up with a solution if we don’t fully understand the problem. We use this step to collect as much data as possible. Some of the methods we rely on include:- Contextual interviews
- Diary studies
- Quantitative studies
- Affinity mapping
- Stakeholder interviews
We know that Skyward has a significant role to play here, too. Since we are working with about 2,000 school districts, we are exposed to many different concepts and initiatives early in respective district adoptions.
This insight enables us to begin moving forward with future-ready capabilities before the majority of our customer base is even aware of the need, keeping Skyward districts well ahead of the curve when wish list items turn to “must-have” functionality.
2) Brainstorm Possible Solutions
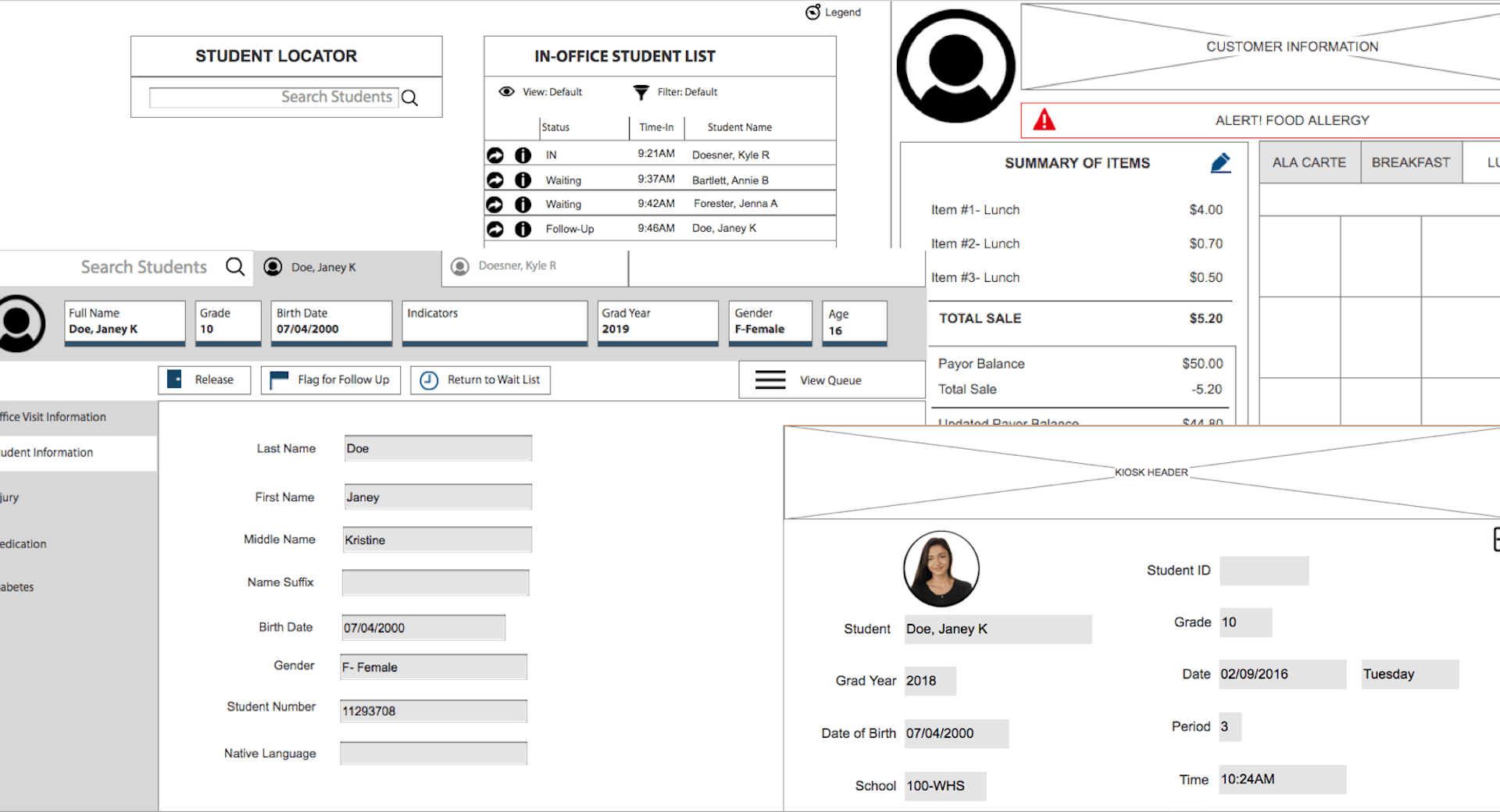
Our developers may know the structure of our system better than anyone, but we can’t assume the first (or even the tenth) solution we envision is the best one for a given job. This phase is accompanied by:- Prototypes, wireframes, and sketches
- Participatory design
- Field studies
- User task flow analysis
- Design studio and card sorting activities
If step one is the “why,” step two is the “what” of the UX process. In this line of work, we never like to assume anything, and direct user input during the conceptual design stage is a great way for us to ensure we’re pointing in the right direction before any development hours have been invested.
3) Optimize Design and Functionality
At this point, we’ve defined the objective, collaborated on design, and developed a working solution, but we’re not out of the woods yet. Optimization is the easiest step to overlook; after all, we worked together on the first two steps – shouldn’t that mean we’ve done our due diligence? Not always. Here are some of the ways we validate assumptions on previous efforts up to this point:- Usability testing
- A/B testing
- Beta testing
In the worst-case scenario, this stage might reveal a feature or functional area of the software in which the sum of the parts does not equal a better experience overall. In the rare event that such a scenario occurs, this is a good opportunity to go back to the drawing board with a clearer vision of what we need to accomplish.
More often, the takeaways from this stage will be the minor revisions necessary to push a project from a “functional model” to a “successful, positive experience.”
4) Measure Impact
Once we’ve released a new feature, we want to make sure our expectations from the early phases of our user-centered design process have translated to the big stage. We track post-release data through various channels, with an eye on the following metrics to determine if a release was successful:- Track benchmark data/KPIs
- # of service calls
- # of known defects
- Post-release user testing
- Track analytics or usage data
Our goal is for new enhancements or updates to increase usability and leave a better impression than any previous iteration. If the data tells a different story, we’ll know right away that more exploration is needed in that specific area.
How You Can Shape Our Future
None of this is possible if we do not have a solid sample of Skyward users to collaborate with us along the way. That’s where you come in. As the scope of our research continues to grow, we are in need of more representation from our largest user bases, specifically teachers and parents.We would love for you to be a part of our development process, but we’d be even more appreciative if you would be willing to get your community involved. Parents make up one of our largest user bases, but we don’t often get the opportunity to interact with them directly. UX is one area where more data is almost always better.
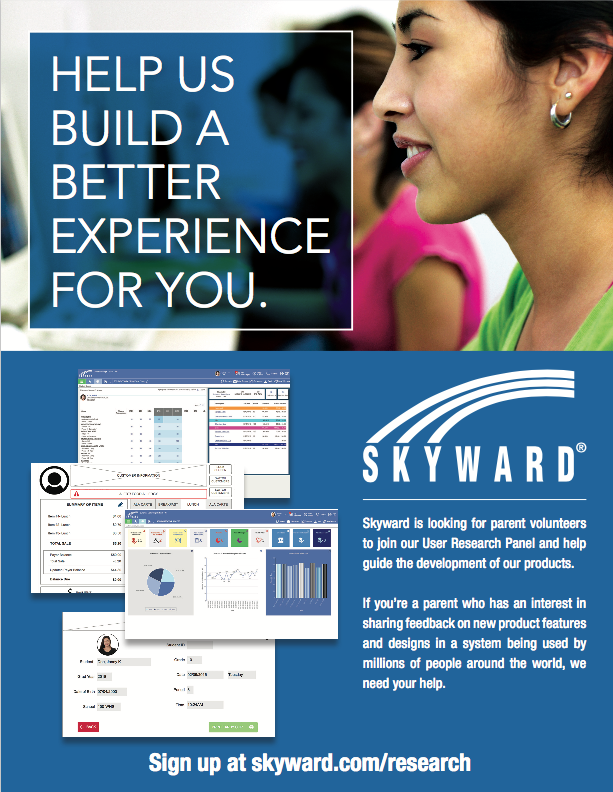
Please consider passing this message along to your teachers or colleagues and share the flier below with your parents as it would go a long way toward helping us build a better experience for the people who count on you.
Thinking about edtech for your district? We'd love to help. Visit skyward.com/get-started to learn more.
|
Skyward Insider Team Skyward Expert |

 Get started
Get started